Breadcrumbs

Description
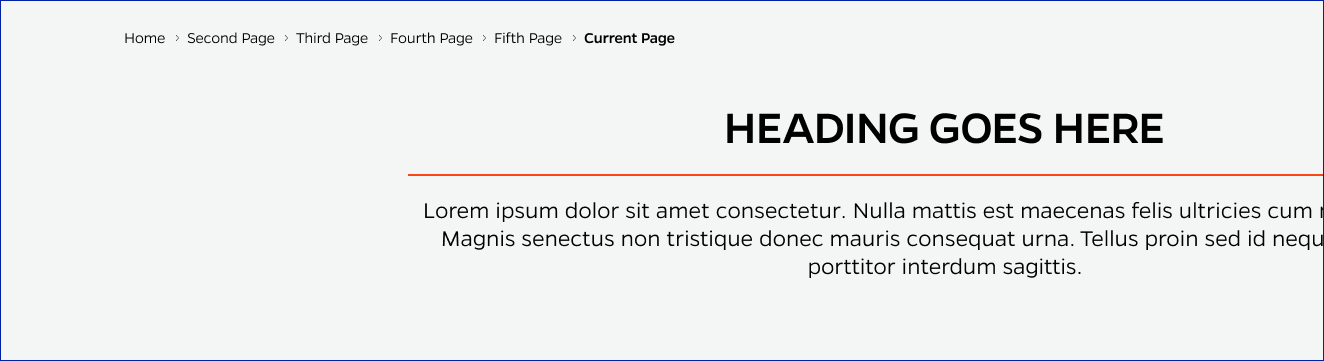
Breadcrumbs on a website are a user-friendly navigation aid that shows the path a visitor has taken through the site, making it easier for them to backtrack or move to higher-level pages. They improve the overall user experience by providing clear, contextual links for seamless website navigation.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Parent Pages | Text: Standard font weight Hover: Text will underline Link: User will be redirected to associated page |
NA |
| Active Page | Text: Bold Text is not clickable |
NA |
When to Use
Use breadcrumbs on a website when you want to help users navigate large or structured content providing a clear path back and aiding in efficient exploration.
When to Consider Something Else
You should consider using something other than breadcrumbs when your website has a simple, flat structure with minimal page hierarchy, as breadcrumbs are most beneficial for more complex, multi-level websites. In such cases, a clear and concise menu or search functionality may be sufficient for navigation.
How to Use
Several pieces of content in either T4 or Wordpress will add breadcrumbs to the page like the title/tool block. This tends to be included in other blocks/content types.
Accessibility Tips
Make your website's breadcrumbs adhere to WCAG 2.0 accessibility guidelines. Make sure the breadcrumbs are visually distinguishable and provide clear focus indicators for keyboard navigation.
Resources
Categories
Navigation
