Content Carousel - Stack

Description
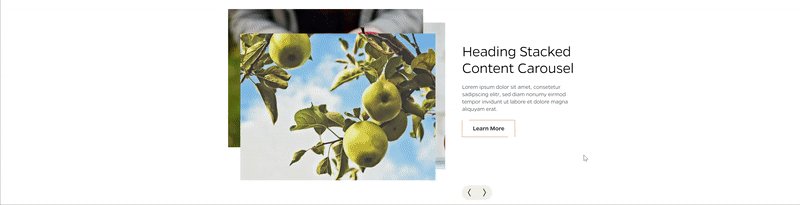
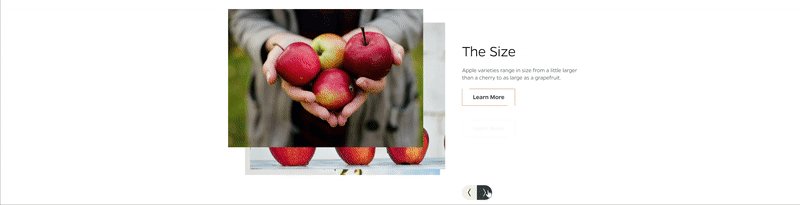
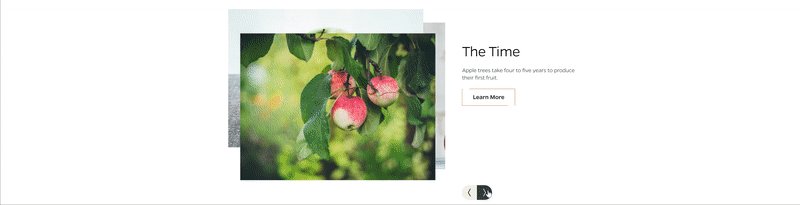
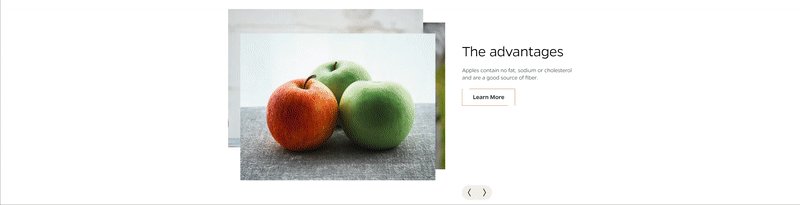
The Content Carousel component is a carousel slider that displays multiple slides with text content and background images. Each slide includes a heading, description, and a button for users to explore more. The component provides a visually engaging way to present key information or highlight featured content. This displays in a stack differently than the traditional content carousel.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Content Carousel Stack Example
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Slide | Number: Up to 10, minimum of three | NA |
| Slide - Image | Field Type: Image Aspect Ratio: 4:3 Optimal Image Dimensions: 855x641 |
Required |
| Slide - Title | Field type: Single line text Text: H2 Character Recommendation: 30 Wrapping: Wrap to two lines |
Required |
| Slide – Text | Field type: Multi line text Text: Paragraph Character Recommendation: 160 Wrapping: Wraps to multiple lines |
Required |
| Slide – Button Fields: Label Link URL |
Field type: Button Character Recommendation: 25 Wrapping: Single line Hover: Orange outline closes and background changes to grey |
Optional |
| Animation | As user navigations to various slides, the image stack will flip like a stack of photos. The stack will loop. |
NA |
| Navigation | Interaction: The arrows that are to the right and below will allow the user to flip through the carousel on desktop, tablet, laptop and mobile view. Change mobile will use same arrows instead of dots, reported in UAT. Hover: Background is dark grey, arrow is light grey Mobile: the round bullets are grey and turn blue for the image the user is viewing. |
NA |
| Mobile Response | Users will be able to swipe to view additional cards. Uses same navigation arrows as desktop/tablet. |
NA |
| Page Placement | Full width | NA |
| Accessibility | Slide navigation arrows and slide buttons are included in the tab through. |
NA |
When to Use
- To showcase multiple pieces of content in a visually appealing and interactive way.
- To highlight featured information, promotions, or key messages.
- To engage users and encourage them to explore more by providing buttons for further actions.
When to Consider Something Else
- If you have a large amount of content to display, consider using a different layout or pagination mechanism to improve user experience.
- If your content requires complex interactions or functionality beyond basic sliding, consider using a more advanced carousel library or building a custom solution.
How to Use
Pull the required components from the example link or look for the content block/type in T4 or Wordpress with the same name. Refer to training documentation for step by step usage guidelines in Wordpress. In T4 make sure to include Stacked Content Carousel Wrapper START/END and Stacked Content Carousel Item (Mercury).
Accessibility Tips
The content carousel can be navigated using keyboard controls. Make sure to provide clear and descriptive slide titles and labels for screen readers.
Resources
https://www.nngroup.com/articles/designing-effective-carousels/
Categories
Carousels
