Footer

Description
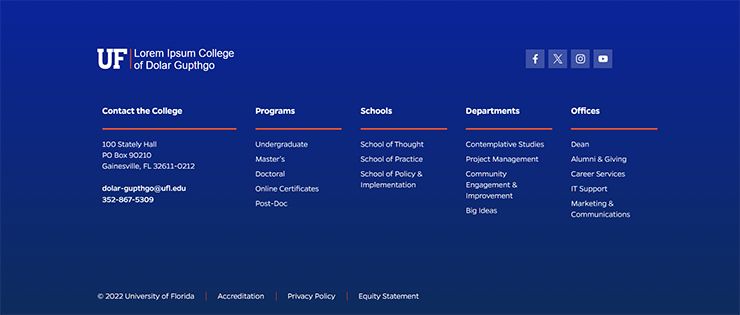
The footer provides extra navigation items, social media links, as well as contact and legal information at the bottom of the webpages throughout the website. This helps the user to access any other information that they may be looking for but cannot find in the main navigation menu for the website.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Logo | Links to homepage | Required |
| Contact Column | Institution Name: Single line text field Address: Single line text field Address Link: Link Phone: Phone Hover: Underlined text |
Required |
| Resource Menus | Heading: Single line text field Resource Link: Link Hover: Underline link text Number: Three columns |
Required |
| Social Links | Field type: Icon + Link Hover: White box and blue icon Number: Up to 6 |
Required |
| Copyright Text | Automatically set to current year | Required |
When to Use
When creating a UF branded website. Please pay attention to the copyright, accessibility, and privacy statement at the bottom of the footer.
How to Use
Replace the placeholder text and hyperlinks with the text and hyperlinks specific to your organization.
Accessibility Tips
Please make sure to include relevant text for the hyperlinks that will give a clear understanding of what a person should expect on the destination page when they interact with the link.
Categories
Navigation
