Section Navigation

Description
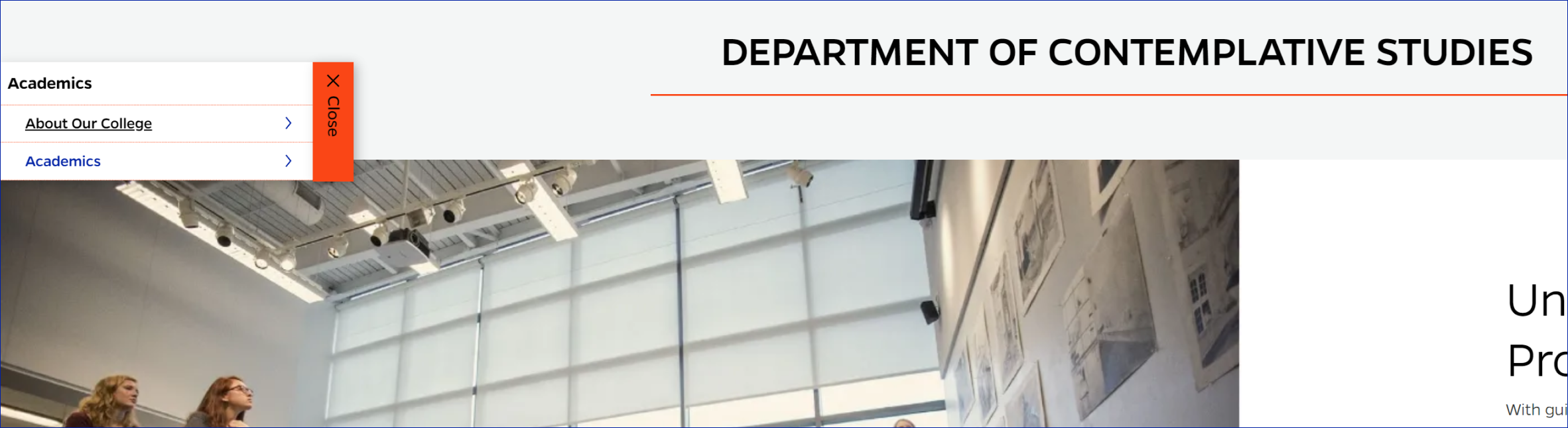
An orange pullout section navigation menu on a webpage is a clickable orange panel that, when opened, shows links to different parts of the website, making it easy for users to find and access specific content.
On-page Example
To preview a live example of the component or inspect the code, click the link below
Component Specifications
| Item/Field | Description | Required/Optional |
|---|---|---|
| Display | The menu will display the current page parent, siblings and children. Any pages with a child will display an arrow. On arrow click child pages will appear and a child with children will again have an arrow. Any pages without a child will not display an arrow. Note: If the user closes the menu, it goes back to the original menu start. |
NA |
| Main Dropdown Link | Hover: Arrow rotates, and the menu expands | NA |
| Menu Link | Active: Current page will show in black Hover: Blue underline |
NA |
| Mobile | In mobile the section menu will behave the same as a full screen or tablet view. |
NA |
When to Use
Opt for a section navigation over a main navigation when dealing with websites featuring deep site structures, as it offers a more focused and efficient way for users to access complex site structures, improving user experience and reducing the complexity of extensive, content-rich sites.
When to Consider Something Else
Consider using something else instead of a section navigation when your content is minimal and doesn't warrant a separate navigation panel, as introducing unnecessary navigation elements can clutter the interface and confuse users.
How to Use
TerminalFour: Automatically gets added by page layout: Tier 2/3 Template Inner page or if added manually must have Title block or similar content type on page as well.
Wordpress: Can be added with a block manually but a piece of content like a title block should be included.
Accessibility Tips
To ensure accessibility in the section navigation, provide clear labels, enable keyboard navigation with visible focus indicators, ensure color contrast, responsive design, and thorough testing with assistive technologies.
Resources
Categories
Navigation
